. Поместить туда рекламу или меню, а может что еще. И как оказалось чтобы сделать это никаких особых усилий прилагать не нужно. Необходимо только чуть подкорректировать HTML код, а точнее только изменить уже существующие значения...
Итак, открываем "Настройки" - "Дизайн" - "Изменить HTML" и находим там с вот такую строку кода :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Полностью она выглядит так:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id="Header1" locked="false" title="/*Здесь название вашего блога*/ (заголовок)" type="Header">
</b:widget></b:section>
И изменяем следующие значения
maxwidgets - количество гаджетов которое вы хотите разместить, можно сколько угодно, но поставьте 2-3.
showaddelement - изменяем 'no' на 'yes'
locked - меняем 'false' на 'true'
Пример как выглядит итоговый вариант:
<b:section class="header" id="header" maxwidgets="2" showaddelement="yes">
<b:widget id="Header1" locked="true" title="/*Здесь название вашего блога*/ (заголовок)" type="Header"></b:widget></b:section>
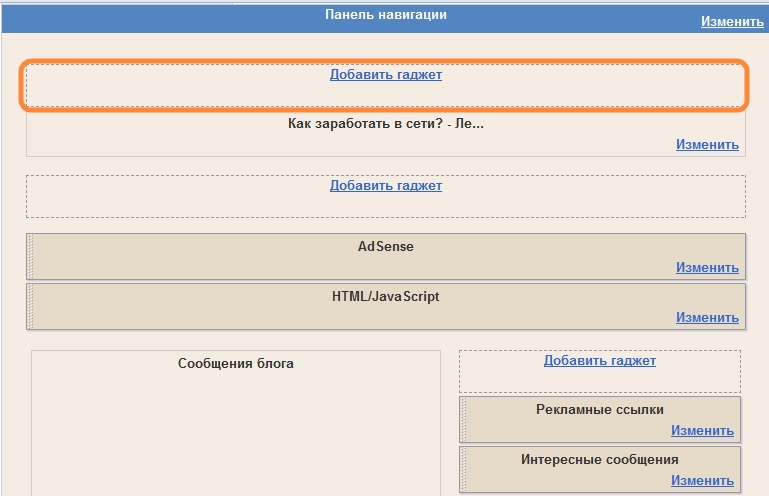
Вот и все теперь легким движением руки и курсора перетягиваем гаджет в поле над шапкой. Там можно разместить дополнительное меню или рекламный баннер, а может и флеш-презентацию тут уж кто на что горазд :)
 Место над шапкой для размещения гаджета
Место над шапкой для размещения гаджетаКогда вы проделаете эти изменения, то видимая область для гаджета может не появится - просто перетяните нужный гаджет выше заголовка и он там приживется. После этого, если вы удалите гаджет, область останется видимой в настройках "Элементы страницы".
Как то так... Буду рад вашим комментариям.

